My first startup that I ever worked in works on an app Watcha, a movie recommendation app with more than 1.5M users (now evolving to a movie streaming service potentially better than Netflix in Korea). I worked as an Android developer.
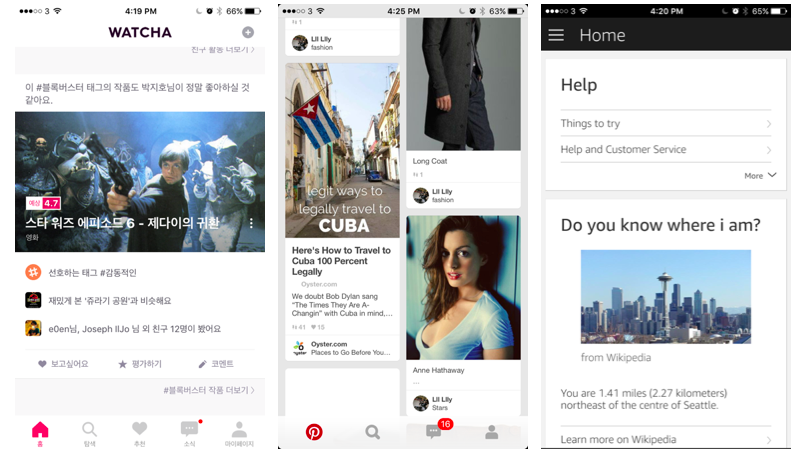
While working on the new version of Watcha, I was fascinated by the design — card components. Every screen was design to carry a list that contained cards. Nowadays, card-based design is already the trend. Google Now, Facebook News Feed, Pinterest, and so many other apps use this kind of design to display contents to the users.

Nevertheless, what fascinated me was not merely the format of the contents displayed, but also the way that the cards changed how to build this product.
And I stumbled upon an article and discovered this design method is called modular design.
What is modular design?
Modularity - the use of individually distinct functional units, as in assembling an electronic or mechanical system.
Think of modular design as the LEGO that you played with when you were a kid.
In modular design, you slice the product into modules. Each design module has a primary objective, attributes for variation, and mechanism for rendering.
What is good about modular design?
There are many pros of modular design, but I want to talk about 3 advantages that I learned through experience.
1. Easy Communication
Designer-developer communication is the most crucial aspect in product development. Quite frequently, each person can draw a different picture, even using the same words.
Naming the module is the start of everything. By giving a name, communication becomes so much easy, even without visual aid.
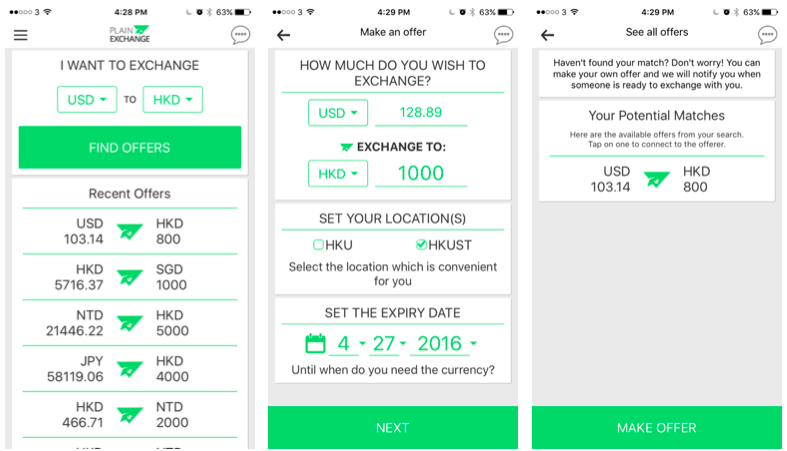
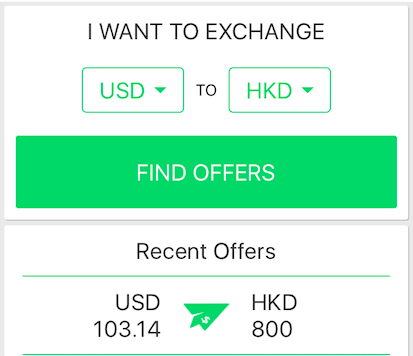
Use CardActionButton, rather than “the rectangle button on the card”, MovieLargeCard, rather than “the large-sized card containing movie details”, or CurrencySelectCard, rather than “the card where user can select which currency to exchange.”

Naming guides to defining the module’s purpose. When deciding what attributes and interactions to include, having a purpose enables the team to focus on the core of the module.
Developers can use the same class or file names (sometimes naming is really a pain) with the module. Other names for components like interfaces and utils will naturally follow these conventions, making it convenient to put everything in align.
This article The Language of Modular Design by Alla Kholmatova explains in more detail about this part.
2. Flexible engineering
Developing a mobile app in a modular design approach totally changed how I knew of client-server architecture.
Before, I coded in what the app renders. For example, the first screen exactly knew what to render in that screen and pulled the necessary data from the server.
On the other hand, a modular designed app only knows how the app should render each module. The client is clueless about what to render, but is fed by the server what to do.
For example, client will ask what to draw in the MainScreen by calling GET ‘screen/main’ from the REST API server. Then, the server will give a json object like:
"Cards": [
{
"UUID": "3zJMYMMsVBHZfZYFY2nhqa",
"Name": "CurrencySelect",
"Data": {
"Sell": "USD",
"Buy": "HKD",
"CurrencyList": [
{
"Country": "Hong Kong",
"Code": "HKD",
"Rate": 7.758265,
....
},
},
{
"UUID": "YsdMJWY8tAyhBr8f4AuLwP",
"Name": "Header",
"Data": {
"TitleText": "Recent Offers",
}
},
{
"UUID": "88cnJ96xw5u9afeNMXmkT3",
"Name": "Offer",
"Data": {
"OfferId": 148
}
},
...
]
This approach gives so much flexibility in the product development process.
Client deployment is a major bottleneck in some nature of products (yeah, I am talking about you Apple App Store Review), whereas server deployment is much more flexible.
For this reason, I learned that letting the server decide what the client should render is more reasonable. Maybe this is pretty obvious, but when I first started frontend development, nobody taught me this.
Although this approach intensifies the need for more collaboration between backend and frontend developers, it enables faster iterations and easier A/B testing.
It is also important for designers to understand this flexibility and make good use of this in their design process.
3. Convenient managing & scaling
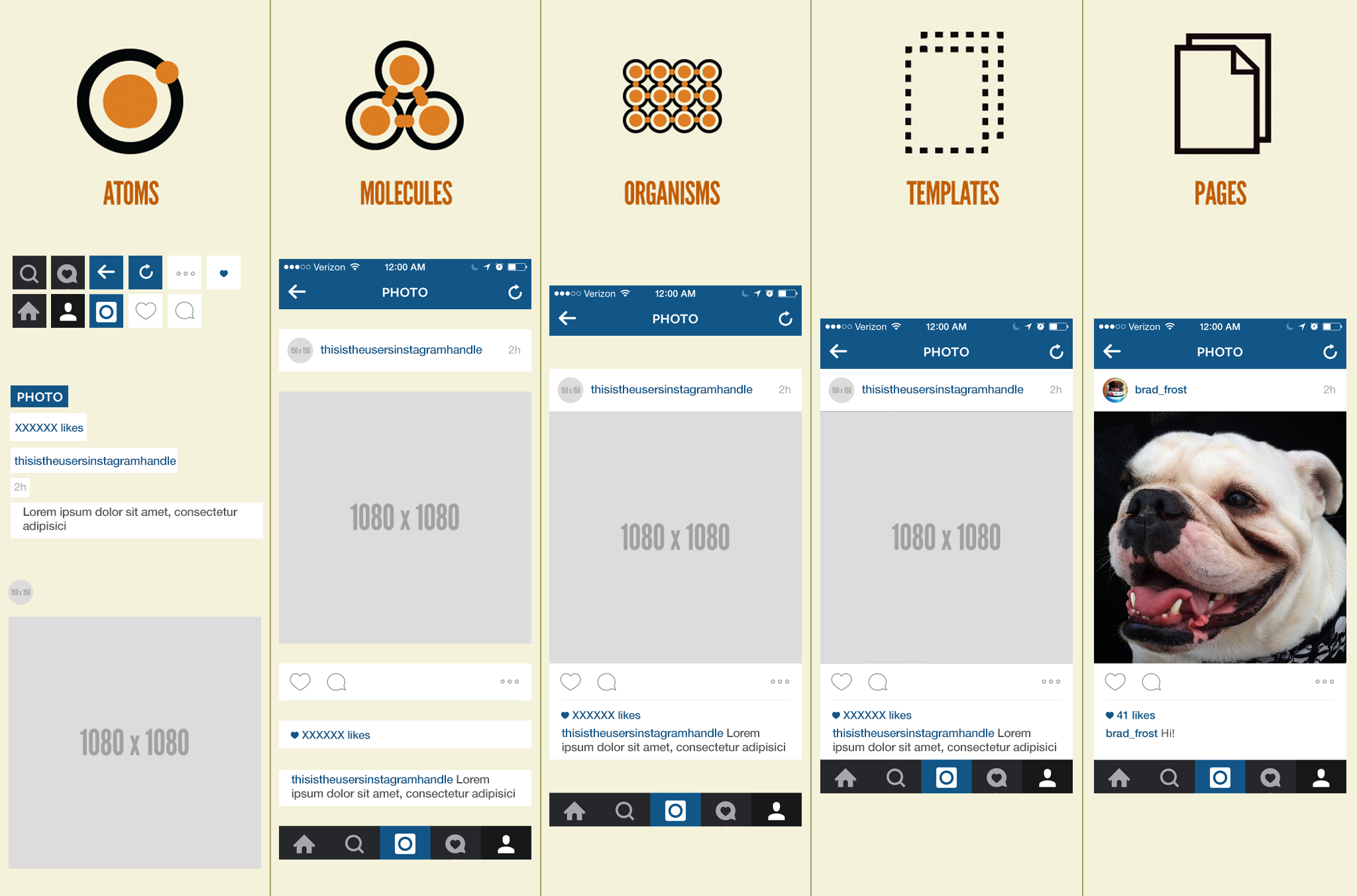
Instagram is famous for growing millions of user base with a small number of engineering team. When acquired by Facebook, it had 30M users with only 6 engineers. Instgram CTO Mike Krieger says, “do the simple things first” and “keeping the user interface simple ultimately trumps everything else.”
If you closely examine Instagram’s UI, you would be surprised at how the UI components are simply organized into just few modules. Instagram can manage displaying its image contents with such a lean number of UI modules, yet fulfilling the needs of its users.

The more modules there are, the harder the management and scaling up. In some of the apps I worked on, the number of modules exploded in the end, making the developers very hard to find bugs and refactor codes. Some modules’ models were not general enough, so that expanding some new features required creating plain new modules because of small architecture divergence. In this case, a lot of “Ctrl+C, Ctrl+V” of codes had to be done, which is detrimental for managing the code in the future.
Finding the most generic model of the module will make your engineering architecture more manageable and scalable.
Keep the number of module to the minimum. Just make sure that the purpose & scope of the module is consistent. If not, it is better off making a new module, or else try to stick with the existing module.
Ready to build?
My product development experience still has a long way to go, but modular design is one of the concepts that I grasped by down-to-earth struggles. I hope that this post gave you a good overview of the concept for practical use!